Atauruz.com, CSS Optimizer - Struktur website atau blog terbentuk dari berbagai macam
kode atau scripts diantaranya HTML, CSS, Javascripts dan lain sebagainya.
Semakin banyak penulisan kode yang di sematkan (Embedded) maka akan membuat
waktu loading semakin lama atau lambat. Proses loading yang lama dapat
mempengaruhi kenyamanan bagi para pengunjung website atau blog anda sehingga
halaman anda mudah ditinggalkan oleh
pengunjung. Untuk mengatasi hal tersebut dibutuhkan beberapa trik optimasi agar kode
dapat di eksekusi lebih cepat oleh browser. Kode yang perlu di kompresi agar
ringan saat dibuka adalah HTML, Javascript dan CSS. Sebelum melakukan edit
sebaiknya laukan back up dulu.
Fungsi dari kode javascript tersebut untuk optimasi dengan mengkompresi kode CSS dan HTML. Atauruz juga menyediakan CSS Optimizer silahkan masuk ke : CSS Optimizer
Masuk ke dashboard menu lalu edit HTML dan carilah kode yang
akan dihapus :
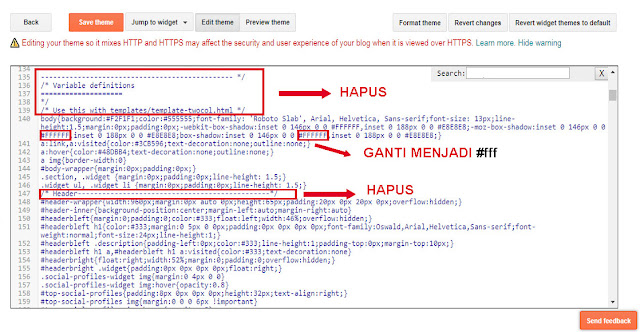
1. Hapus kode CSS yang seperti ini. Periksa seetiap kode
sejenis ini untuk di hapus
Contoh : Hapus
kode seperti /*--------------*/ atau /* head ====================*/
2. Ganti kode HTML warna.
Contoh : Kode
warna #ffffff diganti menjadi #fff.
3. Ganti Javascript seperti “Code Jquery” dengan type
terkompresi yang ditandai dengan (min.js).
Contoh : <script
src='https://code.jquery.com/jquery-migrate-1.4.0.min.js'/>
4. Hapus kode HTML yang tidak perlu.
Contoh : <!-- twitter summary card --> Di bagian ini saja yang dihapus bukan
meta-contentnya.
5. Gunakan CSS Optimizer atau CSS Kompresor
5. Gunakan CSS Optimizer atau CSS Kompresor
6. Tambahkan kode javascript dibawah ini sebelum
</head> untuk CSS Optimizer :
Catatan : Cara copy script lakukan klik text + Shift lalu tekan CTRL+C
Form copy sengaja saya ganti formatnya tanpa box karena blog saya di copy share tanpa izin oleh Mutiara Softindo - Depok di websitenya yang bernama "grosirwedges".
<script type="text/javascript">
function convert(){var
b=$id("source"),c=$id("result"),a=$id("status"),d;c.value=cssOptimize(b.value);b=b.value.length;c=c.value.length;d=(b-c)/b*100;a.innerHTML="Before:
<b>"+b+"</b> bytes. After:
<b>"+c+"</b> bytes. Ratio:
<b>"+d.toFixed(1)+"%</b>."}function
cssOptimize(a){a=a.replace(/[\r\t\n]/g,"");a=a.replace(/
{2,}/g," ");a=a.replace(/ *([{}:;,])
*/g,"$1");a=a.replace(/;}/g,"}");a=a.replace(/#([\da-f])\1([\da-f])\2([\da-f])\3/gi,"#$1$2$3");a=a.replace(/(\d+px)(
\1){3}/gi,"$1");a=a.replace(/(\d+px \d+px)
\1/gi,"$1");a=a.replace(/(\d+px) (\d+px) (\d+px) \2/gi,"$1 $2
$3");a=a.replace(/(\D)0px/gi,"$10");if(!isChecked("STB")){a=a.replace(/}/g,"}\n")}if(isChecked("comments")){a=a.replace(/\/\*.*?\*\//g,"")}return
a}function isChecked(a){return $id(a).checked}function $id(a){return
document.getElementById(a)};
</script>
Catatan : Cara copy script lakukan klik text + Shift lalu tekan CTRL+C
Form copy sengaja saya ganti formatnya tanpa box karena blog saya di copy share tanpa izin oleh Mutiara Softindo - Depok di websitenya yang bernama "grosirwedges".
7. Lanjutkan edit CSS seperti gambar dibawah ini :
 |
| Optimasi CSS dengan edit kode CSS |
Fungsi dari kode javascript tersebut untuk optimasi dengan mengkompresi kode CSS dan HTML. Atauruz juga menyediakan CSS Optimizer silahkan masuk ke : CSS Optimizer
Dengan tersedianya online tool CSS Optimizer atau CSS Kompresor ini dapat membantu anda melakukan kompresi kode CSS agar lebih sederhana.
#CSSOptimizer, #OptimasiCSS, #CSSKompresor, #AtauruzCSSOptimizer, #SEOCSS










0 Comments:
Post a Comment