Setiap blog yang telah di modifikasi template, widget,
domain dan struktur kelengkapan lainnya akan memiliki kode/script yang
berbeda-beda. Bahkan versi editor pada blog juga mengalami perubahan. Perubahan
itu terjadi karena teknologi blog dan website yang terus berkembang, misalnya
versi HTML dan pembaharuan kode yang mendukung teknologi baru.
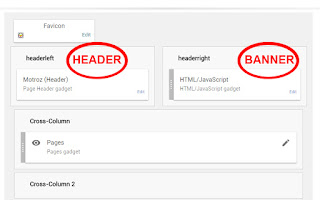
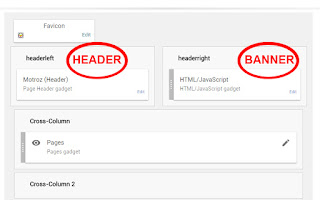
Ada seorang blogger yang mengalami masalah membuat header
dan banner bersebelahan. Dia mencoba browsing hingga menerapkan trick yang dia
temukan di lebih 10 blog tetapi selalu gagal. Alasannya header dan banner tidak
sejajar alias tumpang tindih tidak karuan. Ternyata dia baru menyadari bahwa
kode default pada blognya berbeda dan sebagian besar trick yang dia dapatkan
dari banyak blog tersebut ternyata hasil copy-paste dari blog lainnya. Lalu
bagaimana solusinya?
Berikut cara mudah menambahkan widget untuk banner agar
sejajar dengan header :
Persiapan awal :
A. Buatlah gambar Header berukuran 342 X 110 dan Banner
berukuran 468 X 90 dengan format PNG bila background ingin transparan atau
dengan format JPG bila background berwarna. Untuk gambar banner, silahkan anda
upload ke Google Photo. Setelah di upload, anada klik gambar lalu klik kanan
pilih “Copy Image Address”, buka notepada atau MS Word lalu pastekan alamatnya
dan simpan.
B.Masuk ke dashboard pilih Tema/Themes lalu ubah setting
lebar halaman menjadi 990, biasanya halaman default blogger punya ukuran lebar
930. Bila anda menggunakan 2 sidebar maka setting bagian kiri 200 dan bagian
kanan 250 hingga 260. Atau boleh kiri 210 - kanan 250 lalu terapkan.
Langkah 1 :
- Klik back to blogger agar masuk ke menu dashboard lalu
pilih Tata Letak/Layout.
- Tambahkan Add Gadget/Widget berupa HTML/Java Script.
Biarkan kosong dulu.
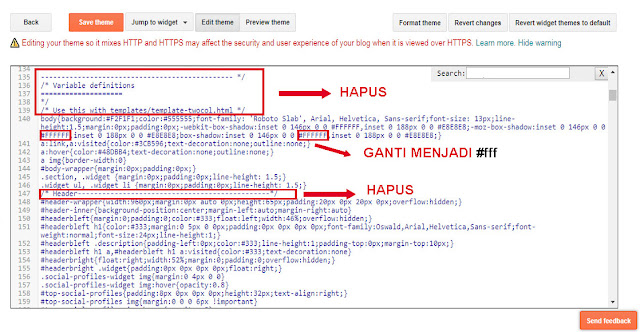
- Pindah ke menu Tema/Themes, pilih edit HTML. Cari kode HTML
<header>, untuk mempercepat tekan CTRL + F bersamaan lalu copy paste kode
<header>. Anda akan menemukan kode tepat di bawah <header> yaitu <div class='header-outer'>. Kode
tersebut panjang hingga ke penutup kode HTML </header>. Berikut kode HTML-nya :
<header>
<div class='header-outer'>
<div class='header-cap-top
cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
....................................
....................................
.....................................
<div class='header-cap-bottom
cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
</header>
 |
| Layout |
Catatan : Ganti semua kode berwarna merah
tersebut di atas dengan kode berikut :
<div style='clear: both;'/>
<div class='row'
id='header-wrappers'>
<div class='headerleft'>
<b:section class='headerleft'
id='headerleft' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1'
locked='true' title='Atauruz (Header)' type='Header' version='1'
visible='true'>
<b:includable id='main'>
<b:if cond='data:useImage'>
<b:if cond='data:imagePlacement
== "BEHIND"'>
<b:if cond='data:mobile'>
<div id='header-inner'>
<div class='titlewrapper'
style='background: transparent'>
<h1 class='title'
style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
</div>
<b:include
name='description'/>
</div>
<b:else/>
<div
expr:style='"background-image: url(\"" +
data:sourceUrl + "\"); " +
"background-position: " + data:backgroundPositionStyleStr +
"; "
+ data:widthStyleStr + "min-height: " + data:height +
"_height: " + data:height + "background-repeat:
no-repeat; "' id='header-inner'>
<div class='titlewrapper'
style='background: transparent'>
<h1 class='title'
style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
</div>
<b:include
name='description'/>
</div>
</b:if>
<b:else/>
<!--Show the image only-->
<div id='header-inner'>
<a
expr:href='data:blog.homepageUrl' style='display: block'><h1
style='display:none'/>
<img expr:alt='data:title' expr:height='data:height'
expr:id='data:widget.instanceId + "_headerimg"'
expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
<Show the description>
<b:if cond='data:imagePlacement
== "BEFORE_DESCRIPTION"'>
<b:include
name='description'/>
</b:if>
</div>
</b:if>
<b:else/>
<No header image>
<div id='header-inner'>
<div class='titlewrapper'>
<h1 class='title'>
<b:include name='title'/>
</h1>
</div>
<b:include
name='description'/>
</div>
</b:if>
</b:includable>
<b:includable
id='description'>
<div
class='descriptionwrapper'>
<h3
class='description'><span><data:description/></span></h3>
</div>
</b:includable>
<b:includable id='title'>
<b:if cond='data:blog.url ==
data:blog.homepageUrl'>
<data:title/>
<b:else/>
<a expr:href='data:blog.homepageUrl'><data:title/></a>
</b:if>
</b:includable>
</b:widget>
</b:section>
</div>
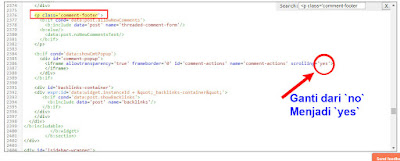
<div class='headerright'>
<b:section class='headerright'
id='headerright' maxwidgets='1' showaddelement='yes'>
<b:widget id='HTML1'
locked='false' title=' ' type='HTML' version='1' visible='true'>
<b:includable id='main'>
<Only display title if it's
non-empty >
<b:if cond='data:title !=
""'>
<h2
class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
</div>
<div style='clear: both;'/>
</div>
Setelah kode tersebut anda copy paste lalu save. Itu adalah
langkah pertama mengganti kode HTML.
Selanjutnya mengganti kode CSS. Berikut cara mengganti kode
CSS :
Langkah II :
- Cari kode <b:skin>, Klik CTRL + F untuk mempercepat.anda
akan melihat kode <b:skin>...</b:skin> lalu klik saja titik-titik
itu. Masukkan kode CSS berikut diatas </b:skin>
:
#header-wrappers{height:auto;padding:0}body#layout
.headerleft{float:left;width:342px;max-height:none;margin:0;padding:0}body#layout
#headerleft{background-color:#b57dcc !important;border-color:#8a52a1
!important}body#layout .headerleft
.widget-content{border-color:#8a52a1}body#layout
.headerright{float:right;width:342px;margin:0}body#layout
.headerright,.headerleft{float:left;width:468px;text-align:center;height:auto;margin:0
auto;clear:both}.headerleft
img{margin:2px;padding-bottom:8px}.headerright{margin:5px auto 0}}@media only
screen and (max-width: 980px)
#headerright .widget-content,body#layout
#ads-inter .widget-content,body#layout #ads-home .widget-content,body#layout
#post-ads-footer .widget-content{border-color:#f1c410 !important}body#layout
#headerright .draggable-widget .widget-wrap2,body#layout #ads-inter .draggable-widget
.widget-wrap2,body#layout #ads-home .draggable-widget .widget-wrap2,body#layout
#post-ads-footer .draggable-widget .widget-wrap2{background-color:#f1c410
!important;cursor:move}]]></b:skin>
Setelah anda mengganti kode CSS tersebut, lalu save.
Sekarang giliran mengatur widget tambahan. Masuk ke
dashboard menu lalu pilih Tata Letak/Layout.
Widget berupa HTML/Java Script yang tadi anda tambahkan klik
edit. Isilah dengan kode alamat gambar atau
banner berukuran 468 X 90 dari uploader Blogger. Kodenya mirip seperti
ini:
<a
href="https://3.bp.blogspot.com/-MabDjQBp7xI/WnArbKoBzeI/ACAAAAAABA0/xNlSFjD7Tj0TIiBVwsPxkEr7XqUl-J7BACLcBGAs/s1600/banner468X90.png"
imageanchor="1"><img alt="banner468x90"
border="0" data-original-height="90"
data-original-width="468"
src="https://3.bp.blogspot.com/-NaaDjQBp7xI/WqArbKdBzeI/AAAAAAAABA0/xNlSFjD7Tj0TIiBVwsPxkEr7XqUl-J7BACLcBGAs/s1600/banner468X90.png"
title="banner" /></a>
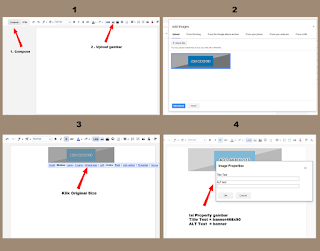
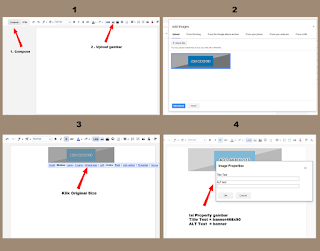
 |
| Upload gambar |
Cara mendapatkan kode gambarnya melalui upload ke blogger.Ini
caranya :
Buka dashboard dan pilih “Posts” lalu buatlah New Post dalam
mode Compose.Kemudian upload gambarnya.Klik gambarnya pilih “Original Size” dan
isi property gambarnya.Contoh : Alt text = banner468x90. Alt = banner.Save tapi
jangan di publish.Ubah ke mode HTML lalu copy alamat gambarnya yang mirip kode
diatas.Setelah di copy lalu masukkan kode tersebut ke widget/gadget tanpa
diberikan judul.Demikian trick lengkap membuat header dan banner sejajar
kiri-kanan jika kode blog anda berbeda dengan kode blog lain. Bila ada
pertanyaan, silahkan bertanya sesuai topik dengan cara klik tulisan “comment”
dibawah posting ini.