Setiap blogger memiliki selera masing-masing yang berbeda
dalam membuat blog. Ada yang lebih fokus pada performa,visual design dan
kemudahan dalam navigasi. Bagi yang fokus pada performa biasanya tidak terlalu
mementingkan visual design bahkan ada juga yang tidak peduli pada navigasi yang
mudah. Bagi mereka yan g penting blognya aman-aman saja dan mudah dibuka oleh
pengunjungnya. Sedangkan mereka yang fokus pada visual design seringkali lupa
pada performa dan kemudahan menu navigasi. Dan bagi yang fokus pada kemudahan
navigasi kerap bingung pada tata letak yang memudahkan bagi pengunjung blognya.
Label atau category umumnya terpisah dari menu navigasi dan
biasanya menggunakan widget/gadget. Posisinya bebas, bisa di sidebar ataubahkan
di footer. Kali ini saya ingin berbagi tips membuat label atau category yang
standalone alias berada di menu navigasi. Dan space halaman yang tersisa dapat
anda gunakan untuk keperluan yang lain misalnya pasang banner iklan dan
sebagainya. Hanya dengan klik menu navigasi maka akan terbuka submenu yang
berisi label atau category. Berikut tahapannya :
1. Buka dashboard, pilih tema/theme lalu edit.
2. Cari menu navigasi dibawah <body> atau ketik Home
Contohnya seperti ini :
<div class='span-16'>
<div class='menu-primary-container'>
<ul class='menus menu-secondary'>
<li><a href='https://saya.blogspot.com'>Home</a></li>
<li><a href='#'>Category</a>
<ul class='children'>
<li><a href='https://saya.blogspot.com/search/label/MotoGP'>MotoGP</a></li>
<li><a href='https://saya.blogspot.com/search/label/Moto2'>Moto2</a></li>
<li><a href='https://saya.blogspot.com/search/label/MotoGP%20Team'>MotoGP Team</a></li>
<li><a href='https://saya.blogspot.com/search/label/Tes%20Pramusim'>Tes Pramusim</a></li>
<li><a href='https://saya.blogspot.com/search/label/Pembalap'>Pembalap</a></li>
</ul>
</li>
<li><a href=' https://saya.blogspot.com/p/featured.html
'>Featured</a></li>
<li><a href='https://saya.blogspot.com/p/sitemap.html'>Sitemap</a></li>
<li><a href='https://saya.blogspot.com/p/disclaimer.html'>Disclaimer</a></li>
</ul>
</div>
</div>
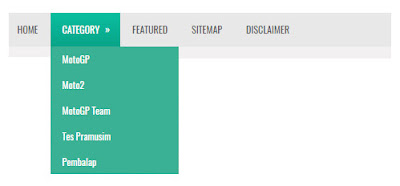
Urutan menu tersebut seperti ini :
Menu Category diberikan link '#' artinya ketika di klik tidak akan membuka halaman tetapi akan
memunculkan submenu. Text yang berwarna biru adalah nama label tujuan,
sedangkan text yang berwarna hijau adalah navigasinya. Membuat submenu
label/category harus disertai “search/label” atau lengkapnya https://namablog.blogspot.com/search/label/nama-labelnya.
Copy paste saja kode di atas lalu ganti nama blognya dan nama labelnya. Nama
label yang lebih dari 2 kata harus ditulis seperti ini, misalnya : Tutorial%20menu
.
Sebagai catatan, setiap blog kadang memiliki kode berbeda
tetapi panduan utamanya adalah anda harus mencari kode navigasi menu Home untuk mengedit kodenya, kira-kira
mirip seperti itu lalu ganti kodenya seperti diatas. Bila anda memiliki sitem
menu 2 yaitu di atas header dan dibawah header, sebaiknnya edit dibagian menu
kedua (menu-secondary-container).












0 Comments:
Post a Comment