Template
pada sebuah website dan blog terdiri dari konstruksi tata letak dan design. Sehingga
setiap template bisa memiliki scripts atau kode-kode yang berbeda sesuai dengan
kebutuhan pembuat dan pemakainya. Ada yang memiliki fitur dan menu berbeda-beda
bahkan ada yang memodifikasinya agar lebih baik secara tampilan,performa serta
fungsi bagi pembacanya. Perbedaan script itulah yang beberapa kali saya temui dalam berbagai komentar
pada sebuah blog atau website yang membahas beberapa tutorial. Salah satunya
misalnya adalah masalah pada template yang hilang atau tidak muncul. Sudah
banyak menyalin kode untuk ditambahkan hingga mengganti kodenya namun tidak juga berhasi. Untuk itu tips kali
saya khususkan bagi template yang memliki kode berdeda. Biasanya template yang
hilang atau tidak muncul comment form-nya adalah template yang modern atau
template yang sudah di modifikasi.
Jangan
tergesa-gesa mengganti script bila mengalami masalah tersebut. Perhatikan dulu apakah
template defaultnya memang tidak ada comment form atau hilangnya comment form
tersebut akibat banyaknya memodifikasi script. Sebelum memperbaiki atau mengubahnya
dan agar tidak membuang waktu anda, check kode berikut :
Masuk
ke dashboard, pilih theme dan edit. Cari kode berikut :
<p
class ='comment-footer'>
Atau lebih lengkapnya seperti ini :
<p class ='comment-footer'>
<b:if cond='data:post.alloNewComments'>
<b:include data='post' name='threaded-comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
</p>
<b:if cond='data:showCmtPopup'>
<div id='comment-popup'>
<iframe allowtransparency='true' frameborder='0'
id='comment-actions' name='comment-actions' scrolling='no'>
</iframe>
</div>
</b:if>
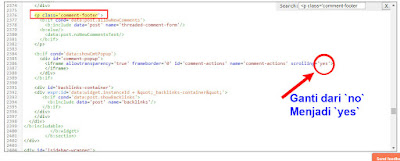
Perhatikan
pada comment-footer lalu temukan kode scrolling,
bila nilainya 'no' maka ganti
menjadi 'yes' kemudian save.
Disini
saya hanya berbagi tips hanya untuk kode template yang berbeda daripada
umumnya. Bila kode pada template anda sama persis maka masalah anda sudah
selesai. Lain halnya jika anda memiliki kode yang tidak sama dengan kode
tersebut diatas. Jika kode anda tidak sama maka anda akan dengan mudah
menemukan berbagai cara mengatasinya diblog atau website lain.











0 Comments:
Post a Comment