Para blogger umumnya senang mencoba beberapa template
sebelum akhirnya menetapkan pilihan template yang sesuai bagi blognya. Setiap
platform blog memiliki content management system atau yang biasa dikenal dengan
nama CMS. CMS adalah sistem pengelolaan dari sebuah blog atau website yang
meliputi konstruksi, design dan isi. Jika CMS mengalami masalah pada editornya
maka akan berakibat fatal bagi para blogger. Salah satu masalah yang paling
ditakuti oleh pengguna blogger adalah bila editor tema (Theme Editor) pada
dashboard blogger tidak bekerja alias error. Masalah pada editor tema yang
sangat parah adalah ketika terjadi
Bootloop yang menyebabkan
Black Screen. Pada
keadaan ini para blogger akan menyerah dan membuat blog baru sertahanya bisa
mengambil isi blognya saja. Apa sebenarnya penyebab dari error pada editor
tema? Mengapa terjadi bootloop?
Bootloop pada editor tema tidak berhubungan dengan cache,
history pada browser dan jaringan internet yang lemah. Ada faktor-faktor yang
memicu terjadinya hal tersebut. Bootloop yang menampilkan blackscreen sangat
berbeda kasusnya dengan error pada ketika mengedit template. Error dengan
peringatan seperti “Ups,Itu kesalahan” dan
sejenisnya bisa diperbaiki tergantung dari hasil analisa penyebabnya, namun
ketika anda mengalami masalah bootloop maka itu akan menjadi bencana besar bagi
blogger.
Ketika saya mengalami hal tersebut, tidak tanggung-tanggung
kedua blog saya mengalami masalah yang sama. Saya coba mencari tutorial
mengatasi bootloop pada editor tema dari berbagai forum di luar negeri karena
di lokal tidak saya temukan. Ternyata blogger asing juga mengalami hal yang
sama dan mereka tidak tahu apa penyebabnya. Di karenakan saya malas membuat
blog baru, akhirnya saya putuskan untuk meneliti penyebab bootloop (Black
Screen) pada editor tema di blogger. Kesimpulan dari penelitian saya soal
penyebab bootloop adalah akibat adanya script yang tumpang tindih alias konflik
untuk fungsi yang sama. Kode-kode tersebut berupa javascript yang biasanya di
letakkan pada header yang posisinya berada dibawah <head>. Konflik pada
javascript inilah penyebab terjadinya bootloop sehingga ketika editor dibuka
maka akan muncul black screen.
Namun kali ini saya hanya akan fokus pada perbaikan
menormalkan fungsi editor tema saja. Berikut yang harus dipersiapkan :
1. File back up terakhir ketika blog masih normal. File backup
template ini berekstensi XML, contohnya (theme-72001112224449031234.xml). File
ini nantinya akan dibuka menggunakan aplikasi Wordpad atau Notepad.
2. Login ke akun blogger anda dan anda akan masuk ke
dashboard.
Catatan, Cara memperbaiki editor tema ini membutuhkan
kecepatan dan kadang harus dilakukan berkali-kali. Blog pertama saya dapat
teratasi hanya dalam waktu 2 menit tetapi blog kedua saya baru dapat teratasi
dalam waktu 35 menit meskipun problemnya sama dan memiliki embedded script yang
sama pula.
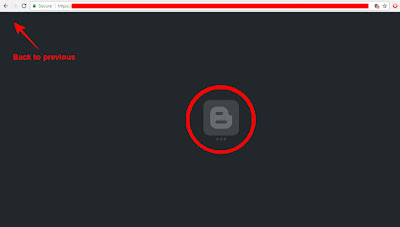
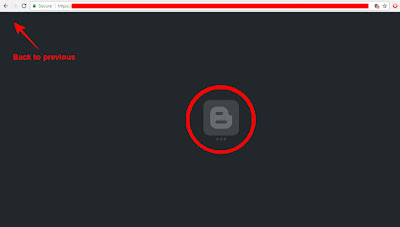
 |
| Tampilan Black Screen di editor tema blog |
Kita lanjutkan, Langkah pertama :
1. Saat di dashboard ketika anda memilih menu tema (Theme)
lalu mencoba klik menu Edit, maka muncul editor lalu yang terjadi adalah dalam
hitungan detik akan muncul blackscreen dengan logo blogger.Pada keadaan
bootloop seperti ini bila anda tunggu hingga full load maka itu tidak akan
berhasil. Segera lakukan back di tab browser berupa tanda panah ke kiri
(Sebelumnya), saya anggap anda tahu cara ini. Setelah back maka anda akan
berada di menu tema lagi. Perhatikan baik-baik, anda harus bekerja cepat pada
tahap ini. Klik edit begitu muncul editor langsung segera klik “Revert
widget themes to default” lalu akan muncul daftar widget yang akan
dikembalikan. Dan checklist semua lalu save. Masalahnya adalah anda harus
melakukan itu dengan cepat karena bila terlambat maka akan muncul blackscreen
lagi. Ulangi lagi beberapa kali hingga berhasil.
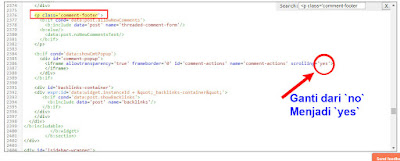
2. Setelah berhasil lalu buka file backup yang berekstensi
XML menggunakan Wordpad atau Notepad. Copy seluruh script / kode lalu paste ke
editor tema blogger dan “Save Theme”.
 |
| Editor Tema- Revert Widget to Default |
Pertanyaan lainnya, Bagaimana bila tidak mempunyai file
backup? Gampang, setelah “Revert widget themes to default” berhasil
dan editor sudah terbuka, hapus semua kode Javascript yang ada di bawah
<head>hingga <title><data:blog.pageTitle/></title>
<b:skin><![CDATA[/*
Lengkapnya begini :
<head>
<meta charset='utf-8'/>
<!-- Global site tag (gtag.js) -
Google Analytics -->
<script async='async'
src='https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX'/>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA- XXXXXXXXX ');
</script>
/* ---- Bila disini ada kode Javascript ---- */
KODE JAVASCRIPT - Pertama *HAPUS*
KODE JAVASCRIPT - Kedua *HAPUS*
KODE JAVASCRIPT - Selanjutnya
bila masih ada *HAPUS *
/* ------------------------------------------------ */
<meta content='width=device-width, initial-scale=1.0'
name='viewport'/>
<link href='/favicon.ico' rel='shortcut icon'
type='image/x-icon'/>
<meta content='....................................'
name='description'/>
<meta content='.....................................'
name='keywords'/>
<title><data:blog.pageTitle/></title>
<b:skin><